昨天写了一篇从Web Mail里取得用户通讯录的方法的文章,里面提到了Google的Account Authentication API,今天我们就用Account Authentication API和Google Contacts Data API来做一个取得Google帐户联系人的测试。
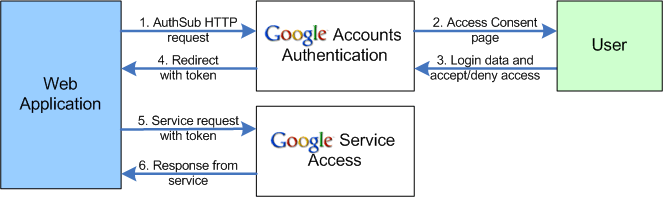
首先我们要看一下Account Authentication API,对于网络应用来说我们选择对网络应用程序的验证,对网络应用程序的验证也提供了 OAuth 和 AuthSub 两种认证方式,我们选择AuthSub的认证方式,认证过程如下图

用户在第三方Web应用上向Google Accounts Authentication发送AuthSub的HTTP请求,如果用户没有登录Google,则会显示登录页面,用户登录之后,会提示用户是否接受或拒绝这个第三方Web应用的访问请求,如果用户同意,Google就会生成一个token,转回第三方Web应用,第三方Web应用凭此token,可以请求Google的相关Sevice,比如联系人的服务,从而取得相关数据。
AuthSub有两种接口,一个是AuthSubRequest(A call to this method sends the user to a Google Accounts web page, where the user is given the opportunity to log in and grant Google account access to the web application. If successful, Google provides a single-use authentication token, which the web application can use to access the user’s Google service data.)另一个是AuthSubSessionToken(A call to this method allows the web application to exchange a single-use token for a session token),按照Google文档的理解,AuthSubRequest是一个单次的认证,AuthSubSessionToken应该是带会话(Session)的。
我们就举Google提供的例子
https://www.google.com/accounts/AuthSubRequest? next=http%3A%2F%2Fwww.yourwebapp.com%2Fshowcalendar.html &scope=http%3A%2F%2Fwww.google.com%2Fcalendar%2Ffeeds%2F &session=1 &secure=1
https://www.google.com/accounts/AuthSubRequest就是AuthSub请求的地址,next表示认证之后要转回的地址,一般就是第三方Web应用的地址,也就是你网站的一个地址,Google会把token附带到这个地址后面,scope是你要请求的Google服务地址,这个例子里是要访问Google日历的数据,另外两个参数看Google的文档吧。
接下来,我们要取得Google帐户的联系人,我们先看看Google提供了多少可以访问的服务吧,访问Google数据API,Google提供的数据还着不少,有日历、文档、图书搜索、网路相册等等,当然也包括我们所需要的联系人的API,Google数据API要好好了解一下,总体来说Google提供一个Gdata的数据格式,和RSS的feed类似的格式,通过相关服务的访问地址,就可以返回Gdata数据,至于Gdata的读取,已经有了很多程序语言的封装好的程序(http://code.google.com/intl/zh-CN/apis/gdata/clientlibs.html),直接用就可以了,我们用PHP举例,PHP对Gdata的封装,是Zend Framework里的Gdata包,在http://framework.zend.com/download/gdata下载就可以了,但是现在Zend Gdata的包里没有直接的Google contacts的组件,但不要紧,通过Zend Gdata里基础数据的访问,可以取得Google contacts。
我们看看Google Contacts Data API的开发人员指南吧,取得联系人的Feed URL是
http://www.google.com/m8/feeds/contacts/userEmail/full 或 http://www.google.com/m8/feeds/contacts/default/full
那我们就用PHP来写一个取得联系人的程序吧
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | require_once 'Zend/Loader.php'; Zend_Loader::loadClass ( 'Zend_Gdata' ); Zend_Loader::loadClass ( 'Zend_Gdata_AuthSub' ); Zend_Loader::loadClass ( 'Zend_Gdata_ClientLogin' ); Zend_Loader::loadClass ( 'Zend_Gdata_Query' ); Zend_Loader::loadClass ( 'Zend_Gdata_Feed' ); $my_contacts = 'http://www.google.com/m8/feeds/contacts/default/full'; if (! isset ( $_SESSION ['cal_token'] )) { if (isset ( $_GET ['token'] )) { // You can convert the single-use token to a session token. $session_token = Zend_Gdata_AuthSub::getAuthSubSessionToken ( $_GET ['token'] ); // Store the session token in our session. $_SESSION ['cal_token'] = $session_token; } else { // Display link to generate single-use token $googleUri = Zend_Gdata_AuthSub::getAuthSubTokenUri ( 'http://' . $_SERVER ['SERVER_NAME'] . $_SERVER ['REQUEST_URI'], $my_contacts, 0, 1 ); echo "Click <a href='$googleUri'>here</a> " . "to authorize this application."; exit (); } } // Create an authenticated HTTP Client to talk to Google. $client = Zend_Gdata_AuthSub::getHttpClient ( $_SESSION ['cal_token'] ); $gdata = new Zend_Gdata ( $client ); $query = new Zend_Gdata_Query ( $my_contacts ); //$query->setMaxResults(10); $query->setMaxResults ( 2000 ); $feed = $gdata->getFeed ( $query ); foreach ( $feed as $entry ) { $parts = $entry->getExtensionElements (); foreach ( $parts as $p ) { $element = $p->getDOM (); switch ($element->tagName) { case 'email' : print ( "Email: " . $element->getAttribute ( 'address' ) . "<br/>" ); break; case 'phoneNumber' : print ( "Phone: " . $element->nodeValue . "<br/>" ); break; default : continue; } } } |
放在你服务器上运行一下吧(别忘了Zend Gdata包要加进去)。